Now that we've made an animation by moving a static picture,
lets try animating just a portion of an image.

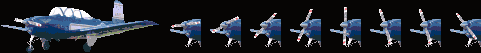
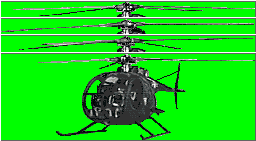
As you can see, I've prepared a sequence of pictures that
will make the prop appear to turn. Making animations using only the
portion of the image that moves will greatly reduce the final files
size, and allow much faster loading. Instead of the browser needing
to load nine full size images, here it will load one full size,
then eight small ones on top of it. When assembling an animation
this way there are a few things that should be kept in mind. Once
you place an image on top of an image, that area will always need
an image on top of it. That means as the smaller images are
replaced they will leave a holes in the larger image that also need
filling. When you size images that will display this way, be sure
to make them cover the large image the same way each time. We can
also save some file size by not making the small images as tall, or
as wide as the full size image. One of the easiest ways to make
these smaller images is to first make all your images full sized.
After your done, use PSP to cut and paste the smaller portions into
new windows for saving as new images. This will also give you a
good idea about how to keep the background image covered with fresh
images.
For example, this nose image isn't wide, or tall enough to
display from the edge of the animation.

I often use PSPs Magic wand  or Lasso or Lasso  to
select the portion of the small image I want to place. to
select the portion of the small image I want to place.

I first paste the selected portion into the larger image and
float it over to where it should be displayed. I look at the
numbers in the lower left hand corner of my screen to see where
I've located it. I can then enter these location numbers into
GifCon as I compile the animation. I could just capture the whole
image, but for me it's easier to see exactly where it should be
placed if I'm not carrying the background with it. Each small image
is handled in this same fashion until we know where they fit. Note
also that there isn't any extra room around the large image, never
waste resources. Making animations use as few kbs as possible is
always a worthy goal.

In this example our first image, the full size one, is set up
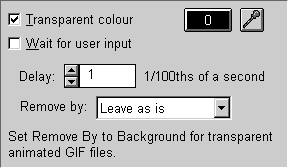
a little differently than in the previous example. When using
GifCon this time, the first control block for the first image is
set to Remove by: Leave as is. Earlier we used remove by
background, but this first image we want to stay in place. I also
like to run propelers as fast as they can, so delay is set at
1/100th.

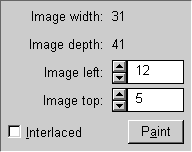
All the smaller images for this sequence are 31 x 41, and
should be placed 12 from the left, and 5 from the top. Your images
may not all be the same sizes as are these, however, as long as
you've taken care using PSP to see where the images should be
placed, there shouldn't be many big problems. Individual images can
be moved at any time later. All these smaller images are set up in
GifCon to the Remove by: background option.

All the smaller images are also set for 1/100th of a
second.
Click this image to this finished animation run. Not bad for using only 4.8 kb.
Click this image for another example.
Not bad for using only 4.8 kb.
Click this image for another example. 
|