| Page 6 |
|
|
|
|
|
|
|
|
|
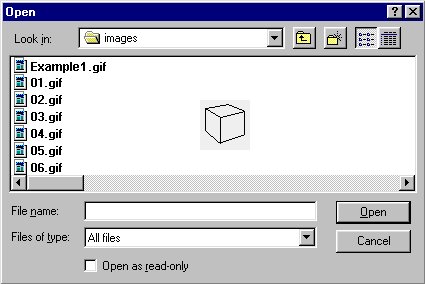
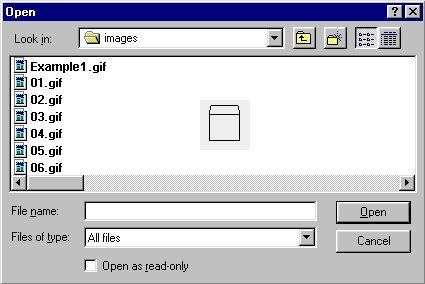
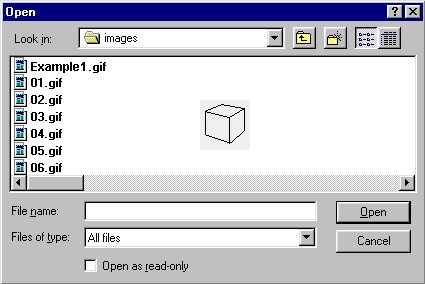
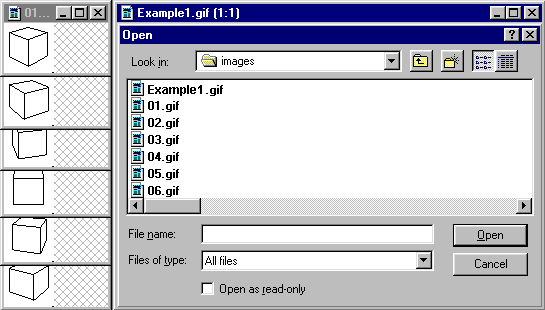
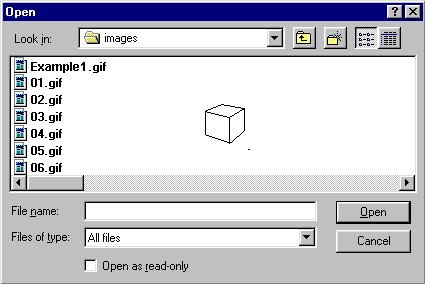
As an example, we'll locate this spinning cube  animation on a still image and discover several common problems
you'll eventually face. I'll place the spinning cubes six images on
the screen shot below.
animation on a still image and discover several common problems
you'll eventually face. I'll place the spinning cubes six images on
the screen shot below.
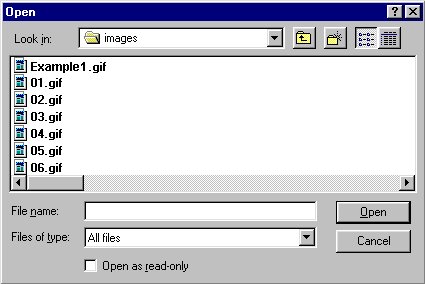
To begin, we'll load seven images using the GifCon Wizard. The seven images are in this order,
 Notice how the cubes background changed from white to a light gray? This was because the files 01.gif-06.gif and Example1.gif were using different palettes. When I loaded them into GifCon I selected the option to use the first images palette. It's never a good idea to make an animation with each image using it's own palette. Both palettes had a white, but not the same white. When the files palettes were merged only one white could be used, so the remaining images were forced to pick colors from the first images palette. Before we start again, let's use PSP to make a single palette for all the images. Open all the images we're using in PSP, each in their own window is fine. Spread them out so they can all be seen. What your doing here is making a single image that contains all your images, so we can extract a single palette of colors that can be used to load into all your images. After following these steps all your images will be using the same palette. 
1. While all the images are in view, press your keyboards
Print Screen key. This will send a copy of your screen to the
clipboard. In this example I needed to use Increase Color Depth on all
the cube images because their palettes were only two colors in
size. Each image should contain all the color imformation for all
the images in the animation. If the Load palette option is grayed
out for an image, be sure it's color depth is set to 256
colors.  That's a little better, but it has a blink when the first large image loads. |
|
|
|
|
|
|
|
|
 |
|