|
|
 |
| Yes, this is where you can learn how to make gif animations using easily obtainable shareware programs. |
|
|
 |
| Page 1 |
|
|
|
|
|
|
|
|
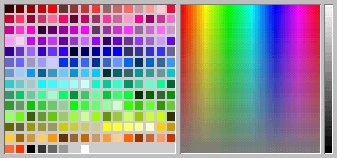
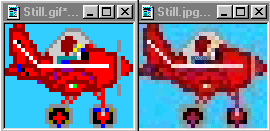
I'm using Windows, and two shareware programs for making animations, one for manipulating images, the second, for compiling images into an animation. My instruction here will be based on your using these two programs. There are many others that will work, but I'm not as familiar with them. I'll do my best to keep what I'm writing understandable, but be warned, at times I get to rambling. I won't try to teach you everything these programs will do, just what's necessary to complete what we're doing. Actually I don't know quite a bit about using both programs, but regardless, we'll get through my limitations .  If you're looking for the old version (3.12) of Paint Shop Pro that I'm using in this tutorial. you can download it from here.  First I'd like to mention a few points about color. A large percentage of computers are set up to display only 256 colors. Other machines are using 64,000, or possibly as many as 16 million. A gif file is limited to storing color information for only 256 colors. A problem arises when the 256 colors that are being stored in the gif file are not the same 256 colors the computer is able to display. A gif file may be using 30 shades of yellow, but the computer has only 10 or so shades of yellow available. There is also a problem with internet browsers running on the 256 color computers. Windows reserved some of the 256 colors for it's own use, leaving only 216 colors for the browsers. These 216 colors are known as the "color safe" palette. The image below is showing the color safe palette on the left., full spectrum on the right.  By using the color safe palette for all your gif files you can be fairly certain how your images will look to others. If you don't use the color safe palette, there's no telling what color the browser will substitute. You can download the color safe palette here. (Netscape users, hold down the Shift key before clicking the link.) The 216color.pal file is basically a formatted text file with a .pal extension. If your browser changes the 216color.pal name, re-name it after you have it home. When I download this file it comes up with an .exe extension, but after renaming it worked fine in PSP. Save it to your PSP directory, we'll be looking to use it soon. Secondly, there is the matter of screen resolution, how many dots of color, pixels, it takes to fill your monitor. The most common resolution is 480 x 600, (480 high x 600 wide) although nearly as many people run their machines at 600 x 800. This means there are either 600 or 800 pixels left to right on most monitors. Browsers will often use some of that width for scroll bars, or those evil frames we all too often encounter. The point here is that "usually" animations shouldn't be wider than the narrowest monitor likely to view it. 500 is about as wide as you can make without expecting some people to need to scroll sideways to see the animation,. Not likely they'll do that twice. Rarely should an animation exceed 400 pixels in height. If your curious how it is to view an animation that's bigger than most screens look at this one. Lastly, there should be a comment here about what types of image formats can be used for making your artwork, and most importantly, what type shouldn't. Almost exclusively I work with .bmp files. This format will store all the necessary color information correctly, and allow all the tools to work in PSP. Some tools can be unavailable for use on images using less than 16 million colors. Don't be alarmed that your computer might not be displaying that many colors, the .bmp file format will store the information none the less. NEVER use .jpg files for making animations, they are different every time they reload into your painting program. For an example of this I've included two images below, the one on the left is using a solid color for a background and saved as a .gif. The image on the right is the same image, except that it's been saved as a .jpg. Notice how the image on the right now has a halo of different colors bleeding into the background. A .jpg file is compressed kind of sloppily, some of it's color information is averaged. When you try to make an image with a transparent background these stray edges will ruin your image.  |
|
|
|
|
|
|
|
|
| As you may have noticed, I'm not making animations as often as I have in the past. If you would like to see what I've been trying to do, have a look at some of the projects I'm playing with. These 3D models are full size. They can be rotated, animated, dimensioned, placed in groups with other objects, as well as many other options. |
| I don't require that you set a link to my site just for downloading images from here, but please consider doing so. | ||
| If you think others may enjoy these pages,
please set a link on your site offering them an opportunity to come
here. I've included some HTML below that will place a graphical
link to this page from yours. The Aviation Animation banner/logo
will appear on your page, and can be clicked. You'll need to upload
the graphic to your host though.
Don't like graphics? How about a simple link like this Visit Aviation Animation Use this HTML. |
||
|
|
||
|
|
||
| Don't like banners?
How about one of these? |

WIDTH="100" HEIGHT="90" |
WIDTH="160" HEIGHT="20" |
 |
While your here, take a minute and and visit this sites host. AVSUPPORT, the worlds largest online aviation parts source, over 9.1 million items. |